نقشه سایت (sitemap) یک فایل متنی می باشد با فرمت xml (زبان نشانه گذاری قابل توسعه) داخل این فایل آدرس تمامی صفحات سایت و به متا داده هایی مانند تاریخ آپدیت, اهمیت آن صفحه و نحوه ارتباط آن با سایر صفحات قرارداده میشود . این اطلاعات به ربات های گوگل کمک میکنند تا در مدت زمانی که در داخل سایت شما هستند بهتر و بیشتر صفحات سایت را ایندکس کنند و از صفحاتی که اپدیت شده و تغییر یافته اند اطلاع پیدا نمایند.
اکنون تک تک برچسب های موجود در فایل سایت مپ رو توضیح میدهیم:
<urlset> نقشه سایت با این برچسب شروع و خاتمه می یابد.
<url> محتوای لینک هر صفحه در این برچسب قرار میگیرد و در واقع یک برچسب مادر است.
<loc> این برچسب آدرس دقیق هر صفحه از سایت شما را در خود جای میدهد.
<lastmod> اطلاعات مربوط به آخرین تغییرات صفحه در این برچسب قرار میگیرد که به فرمت YYYY-MM-DD تاریخ دهی میشود.
<changefreq> این برچسب از نقشه سایت شما اطلاعاتی درمورد بازه زمانی تغییرات در صفحه مورد نظر را ارائه میدهد.
<priority> میزان اهمیت صفحه در نقشه سایت شما را مشخص میکند که مقدار آن میتواند در بازه 0.0 تا 1.0 باشد.
اکنون مهمترین نکات در نقشه سایت را بررسی می نماییم:
برچسب <loc> اجباری بوده و برچسب های <lastmod> ،<changefreq> و <priority> اختیاری هستند.
فایل نقشه سایت شما باید روی هاست و پوشه اصلی فایلها قرار گیرد.
تمام آدرسها در نقشه سایت باید مربوط به یک دامنه باشند.
حداکثر طول مجاز برای یک آدرس 2048 کاراکتر است.
به نظر میرسد که با تنظیم <changefreq> و <priority> میتوان موتورهای جستجو را وادار به بررسی روزانه سایت خود کنید، این کار به هیچ عنوان توصیه نمیشود زیرا اگر گوگل متوجه غیر واقعی بودن آن شود، کل فایل نقشه سایت شما را نادیده خواهد گرفت.
اکنون هر کدام از برچسب های مربوط به فایل ایندکس نقشه سایت را توضیح میدهیم:
<sitemapindex> ایندکس نقشه سایت با این برچسب باز و بسته میشود.
<sitemap> این برچسب اطلاعات مربوط به هر نقشه سایت را در خود جای میدهد.
نکته: هر فایل ایندکس میتواند تا 50000 فایل نقشه سایت را در شامل شود.
لزوما ساخت نقشه سایت (sitemap)که دارای فرمت xml می باشد تضمینی مبنی بر ایندکس صفحات سایت نمی باشد. اما بررسی ها نشان میدهد که بسیار میتواند در ایندکس شدن صفحات کمک نماید. در زیر نمونه کد موجود در فایل نقشه سایت(sitemap) را که با فرمت xml می باشد مشاهده می نمایید.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.google.com/schemas/sitemap/0.90">
<url>
<loc>http://www.webmac.ir/</loc>
<lastmod>2016-01-27T23:55:42+01:00</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc> http://www.webmac.ir/aboutus</loc>
<lastmod>2016-01-26T17:24:27+01:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.5</priority>
</url>
</urlset>
1NVriQ1hQ2
اکنون این سوال مطرح می باشد که چند آدرس در نقشه سایت میتواند وارد کرد؟ و اگر تعداد صفحات خیلی زیاد باشد چه باید کرد؟ راه حل آن ساخت فایل ایندکس نقشه سایت می باشد و داخل فایل ایندکس میتواند هر تعداد نقشه سایت را آدرس دهی کرد. در ادامه توضیحات لازم داده خواهد شد.
در اینصورت فایل مربوط به هر نقشه سایت باید در یک فایل ایندکس نقشه سایت (Sitemap index file) لیست شود.
اگر سایت شما بیش از 5000 صفحه دارد یا سایز فایل نقشه سایت شما بیش از 10 مگابایت است، استفاده از چند فایل نقشه سایت ضرورت می یابد. در اینصورت به فایل ایندکس نقشه سایت نیز نیاز دارید. البته میتوانید با استفاده از gzip حجم فایل و پهنای باند مورد نیاز را کاهش دهید ولی مطمئن شوید که سایز فایل نقشه سایت شما بعد از فشرده سازی کمتر از 10 مگابایت باشد.
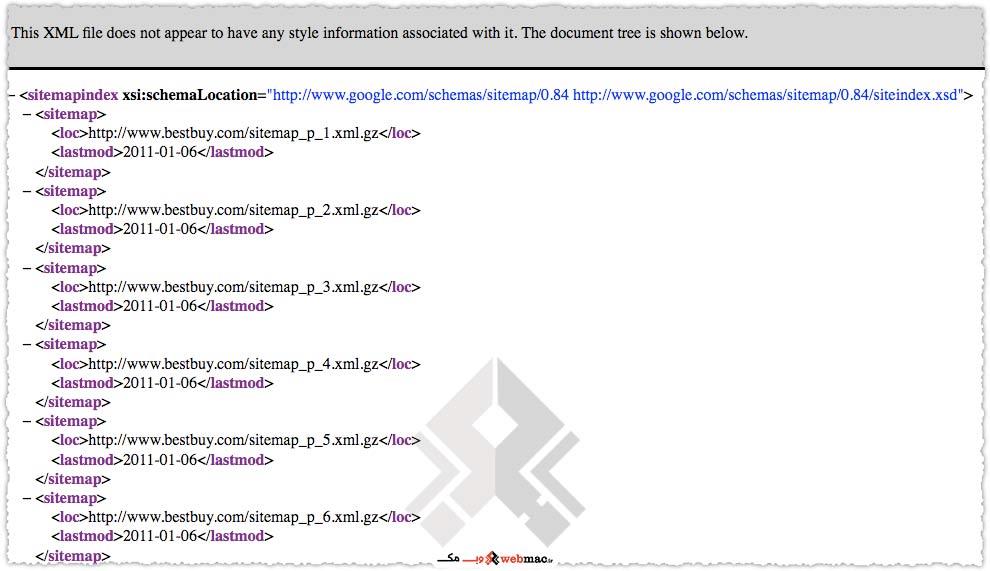
در زیر نمونه کد برای فایل ایندکس نقشه سایت را می توانید مشاهده نمایید
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.domain.com/sitemap1.xml.gz</loc>
<lastmod>2004-10-01T18:23:17+00:00</lastmod>
</sitemap>
<sitemap>
<loc>http://www.domain.com/sitemap2.xml.gz</loc>
<lastmod>2005-01-01</lastmod>
</sitemap>
</sitemapindex>
در فایل ایندکس زمان احتمالی تغییرات برای هر فایل نقشه سایت شما بوسیله برچسب <lastmod> مشخص میشود.
اکنون سوالی دگیر مطرح می باشد در داخل نقشه سایت چه پسوندهایی میشود وارد کرد به عبارت دیگر نقشه سایت XML چه فایلهایی را پشتیبانی میکند؟
گوگل میتواند پسوندهای متفاوتی را در هر نقشه سایت شناسایی کند. این امر بستگی به محتویات هر سایت دارد و شما با استفاده از نقشه سایت کار را برای موتورهای جستجو راحت میکند. نقشه سایت XML پسوندهای HTML، Video، Image، Mobile و News را پشتیبانی میکند.
برای ساخت آنلاین نقشه سایت میتواند از سایت زیر استفاده نمایید به راحتی شما آدرس سایت خود را میدهد و نقشه سایت را به شما تحویل میدهد.
https://www.xml-sitemaps.com
پس از ساخت نقشه سایت میتواند ابتدا از صحیح بودن آن اطلاع پیدا نمایید و سپس بر روی root سایت خود آپلود نموده و در پایان از اکانت وب مستر آن را معرفی نمایید. برای تست نقشه سایت به آدرس زیر مراجعه نمایید
https://www.xml-sitemaps.com/validate-xml-sitemap.html
قبل از معرفی نقشه سایت خود به گوگل میتوانید از بخش Optimization و قسمت Sitemaps در Google Webmaster Tools از عملکرد درست نقشه سایت خود مطمئن شوید. برای اینکار با فشردن دکمه قرمز رنگ Add/Test Sitemap در سمت راست صفحه و وارد کردن آدرس نقشه سایت خود مانند تصویر زیر گوگل فایل شما را بررسی کرده و تعداد صفحات معرفی شده توسط آن را به شما نشان میدهد.
توجه کنید که همین دکمه علاوه بر بررسی برای معرفی نقشه سایت به گوگل نیز استفاده میشود، علاوه براین شما میتوانید با قرار دادن کد زیر در فایل robots.txt خود نقشه سایت را به گوگل معرفی کنید.
Sitemap: http://example.com/sitemap.xml
هربار که تغییری در نقشه سایت خود ایجاد کردید با استفاده از همان دکمه Add/Test Sitemap گوگل را از تغییرات آن مطلع کنید.
اهمیت نقشه سایت زمانی مشخص میشود که تعداد صفحات سایت شما بسیار زیاد بوده و ارزش محتوایی آنها با یکدیگر متفاوت باشد. بطور مثال اگر بخش مقالات تکنولوژی از مقالات بازی و سرگرمی برای شما مهمتر است، میتوانید این تفاوت را بوسیله نقشه سایت به وبمستر خود معرفی کنید.
جهت مشاهده مقالات سئو روی لینک زیر کلیک کنید :
جهت مشاهده مقالات طراحی سایت روی لینک زیر کلیک کنید :
جهت مشاهده مقالات کسب و کار روی لینک زیر کلیک کنید :